Very often when you are editing your Theme in Blogger, you need to find particular text.
For example, you might need to find all places where "</head" appears, so you can add something to the very next line. Or you might want to find the code for a particular gadget (aka widget), so that you can put a conditional-formatting statement around it.
There are now two tools you can use to find items in the Theme editor:
- The Jump to Widget tool if you are looking for a Widget
- The Find bar if you are looking for a text string.
More information about using each of these is given below.
How to use the Jump to Widget tool
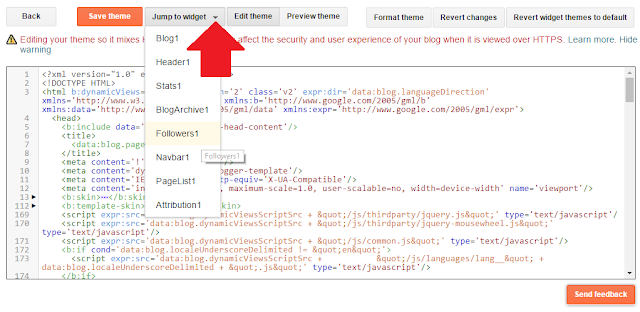
First, you need to find out the exact name for the widget / gadget that you need to find the code for. (See Finding a gadget's name for a tip on how to do this).Then, inside the Theme editor (see Editing your Blogger Theme for how to get there), just choose the name you are looking for from the drop down list . (Click the arrow beside Jump to Widget to see the items in the list):
Once you have chosen an item from the list, the template editing window moves to the place where this gadget is listed in the theme code. It usually places it in the 2nd line of the editing window. For example, in the picture below, I chose to jump to the Followers1 gadget.
How to find any text in the Theme editor
Click anywhere inside the Theme-editor window: this is the rectangle which shows the code in your Theme. (It's important to click inside here first, or the next command will work differently)
On your keyboard, press Ctrl/f: to do this, hold down the control (ctrl) key, and press the f key.
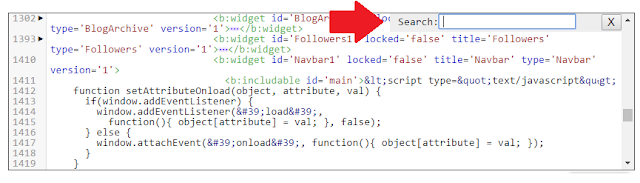
A search bar will now show in the top right corner of the theme editing window - like this:
Type the text you want to find into the Search bar and press Enter.
The cursor will move to the first time that the text appears.
To find the next place where the text appears, click into the Search-bar and press Enter again
Repeat as often as you need to find the correct place.
When you are finished with searching, click the X button at the right hand side of the Search-bar to close it.
How to see the details inside a gadget or other piece of code
You can now find any text that you need to find in Blogger's theme editor (previously called the Template editor).
But if you look carefully at the Theme-editing window you will see that there is sometimes a horizontal arrow in the left-hand side of the code, and that the line numbers jump - like this:
This happens because some of the detail is hidden, to make the theme-code easier to work with.
But you can use the arrow (called an expand-arrow) to see it all: Click on it and you will see that it changed to a down arrow, and that the code window now shows some extra lines which were previously hidden.
You won't always need to do this: some template edits just say to find the code for a gadget and to put extra instructions before and after it. But others need you to open up the gadget code and make changes inside.
Job done! You can now find gadget and text items inside your Blogger Theme - so you can continue editing it.
Related Articles
How to edit your Theme in BloggerApplying conditional formatting to widgets
Finding the widget-id for a gadget in Blogger





0 comments:
Post a Comment